Crud Data Pegawai Dengan Laravel (Create Data)
Judul : Crud Data Pegawai Dengan Laravel (Create Data)
link : Crud Data Pegawai Dengan Laravel (Create Data)
Crud Data Pegawai Dengan Laravel (Create Data)
Halo kawan ketutrare, bagaimana kabar kawan semua ? biar senantiasa dalam kondisi sehat dan berhasil ya. Kali ini kita akan melanjutkan kembali pembahasan CRUD Data Pegawai dengan Laravel untuk bab Create Data.
Sebelumnya, kita sudah menyelesaikan Read Data dan kali ini kita akan diskusikan bab Create Data. Tanpa usang - usang lagi, yuk kita diskusikan bimbingan lanjutan CRUD dengan Laravel.
Pertama, kawan beralih ke direktori resources - views - employee dan buat suatu file dengan nama create.blade.php . File create.blade.php ini yakni form untuk kita menyertakan data pegawai. Kalau kawan sudah buat filenya , berikut yakni codenya dan kawan ketikkan dalam file create.blade.php :
@extends('layout/main') @section('title','Pegawai | Tambah Data') @section('content') <!-- Begin Page Content --> <div class="container-fluid"> <!-- Page Heading --> <h1 class="h3 mb-4 text-gray-800">Form Tambah Data Pegawai Laravel</h1> <!-- Basic Card Example --> <div class="card shadow mb-4 col-6"> <div class="card-body"> <form method="post" action="/employees"> @csrf <div class="form-group row"> <label for="no_ktp" class="col-sm-4 col-form-label">Nomor KTP</label> <div class="col-sm-8"> <input type="text" class="form-control @error('no_ktp') is-invalid @enderror" id="no_ktp" name="no_ktp" value="{{ old('no_ktp')}}"> @error('no_ktp') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> </div> <div class="form-group row"> <label for="nama" class="col-sm-4 col-form-label">Nama</label> <div class="col-sm-8"> <input type="text" class="form-control @error('nama') is-invalid @enderror" id="nama" name="nama" value="{{ old('nama')}}"> @error('nama') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> </div> <div class="form-group row"> <label for="alamat" class="col-sm-4 col-form-label">Alamat</label> <div class="col-sm-8"> <input type="text" class="form-control @error('alamat') is-invalid @enderror" id="alamat" name="alamat" value="{{ old('alamat')}}"> @error('alamat') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> </div> <div class="form-group row"> <label for="email" class="col-sm-4 col-form-label">Email</label> <div class="col-sm-8"> <input type="email" class="form-control @error('email') is-invalid @enderror" id="email" name="email" value="{{ old('email')}}"> @error('email') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> </div> <div class="form-group row"> <label for="no_tlp" class="col-sm-4 col-form-label">Nomor Telepon</label> <div class="col-sm-8"> <input type="text" class="form-control @error('no_tlp') is-invalid @enderror" id="no_tlp" name="no_tlp" value="{{ old('no_tlp')}}"> @error('no_tlp') <div class="invalid-feedback">{{ $message }}</div> @enderror </div> </div> <hr> <a href="/employees" class="btn btn-success btn-icon-split"> <span class="icon text-white-50"> <i class="fas fa-arrow-circle-left"></i> </span> <span class="text">Kembali</span> </a> <button type="submit" class="btn btn-primary btn-icon-split"> <span class="icon text-white-50"> <i class="fas fa-plus-circle"></i> </span> <span class="text">Tambah Data</span> </button> </form> </div> </div> </div> <!-- /.container-fluid --> @endsection Kemudian kawan save formnya, dan berikut ini yakni referensi tampilannya.
 |
| form input data pegawai |
Kedua, tahapan berikutnya yakni kita ke bab controller yang sanggup kawan saluran pada app - controllers - EmployeesController.php dan buat suatu method dengan nama create(). Sobat sanggup ketikkan code berikut dalam method Create() :
public function create() { return view('employee.create'); } Ketiga, kita atur routes di file web.php dengan menyertakan rutes berikut :
Route::get('/employees/create', [EmployeesController::class, 'create']); Jadi, saat ada user yang ingin mengakses /employees/create atau user tersebut mengklik bab tambah data pada dashboard pegawai, maka akan diarahkan ke method create() di EmployeesController.php dan akan mengundang view form tambah data atau create.blade.php.
Keempat, kembali lagi pada form di langkah pertama. Kita sudah menghasilkan form, dan setiap textfield sudah memiliki input type dan name-nya masing-masing.
Ketika user mengklik button Tambah Data, maka akan terjadi method POST dan setiap request akan diantarkan ke method store.
Sobat tambahkan rule di routes saat ada method POST untuk data employee pada web.php dengan code berikut :
Route::post('/employees', [EmployeesController::class, 'store']); Kelima, kita beralih ke method store di EmployeesController.php dan kawan sanggup ketikkan code berikut ini :
public function store(Request $request) { $validated = $request->validate([ 'no_ktp' => 'required|unique:employees|size:6', 'nama' => 'required', 'alamat' => 'required', 'email' => 'required|unique:employees', 'no_tlp' => 'required|size:12' ]); Employee::create($request->all()); return redirect('/employees')->with('status', 'Data Pegawai berhasil DITAMBAHKAN.'); } Pada code diatas, kita akan memvalidasi apalagi dulu setiap request atau data yang diantarkan oleh method POST. Makara pada referensi permasalahan diatas, no_ktp , nama, alamat, email, dan no_tlp itu dihentikan kosong (required) dan kawan sanggup menyertakan hukum yang lain menyerupai size:12 tidak sanggup lebih pada no_tlp.
Selanjutnya, kita akan simpan setiap input user pada tabel employees di database dengan Employee::create($request->all());
Kalau sudah semua langkahnya, kita aka uji coba. Dan berikut ini yakni bebera hasil screenshoot dari input data pegawai.
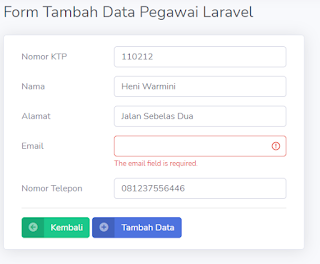
Ketika ada field yang tidak terisi, maka akan timbul error menyerupai pada gambar berikut ini :
 |
| pesan kesalahan saat ada field ayng kosong |
 |
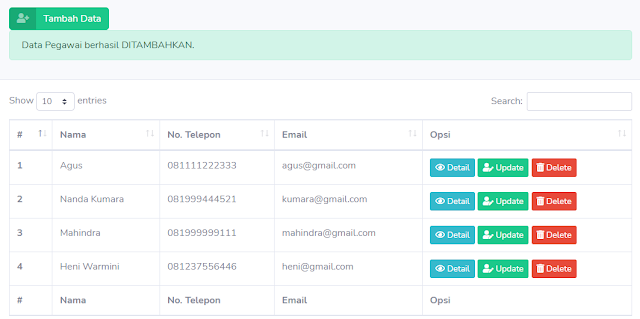
| pesan pemberitahuan saat user berhasil menginputkan data pegawai |
Demikianlah Artikel Crud Data Pegawai Dengan Laravel (Create Data)
Anda sekarang membaca artikel Crud Data Pegawai Dengan Laravel (Create Data) dengan alamat link https://catalinmiu.blogspot.com/2000/02/crud-data-pegawai-dengan-laravel-create.html