Crud Data Pegawai Dengan Laravel (Read Data)
Judul : Crud Data Pegawai Dengan Laravel (Read Data)
link : Crud Data Pegawai Dengan Laravel (Read Data)
Crud Data Pegawai Dengan Laravel (Read Data)
Halo kawan ketutrare, bagaimana kabar kawan semua ? biar senantiasa dalam kondisi baik dan sehat. Kali ini kita akan membahas bimbingan programming menggunakan laravel. Makara seri ini masih berlanjut dari postingan sebelumnya ya sob, yakni pada Membuat Form Login dan Registrasi di Laravel.
Kali ini yang hendak kita diskusikan merupakan CRUD Data Pegawai dengan Laravel untuk kepingan READ DATA. Makara pada seri ini kita akan pisah-pisah, sebab pembahasannya akan sungguh panjang jika kita jadikan satu. Buat kawan ketutrare, silahkan ikuti tindakan berikut ini. Semoga langkah yang diberikan sanggup kawan ketahui dengan baik.
Oke, tanpa lama-lama dan kesana kemari lagi. Yuk kita mulai saja tutorialnya.
Pertama, kita siapkan kembali code editor, kita buka kembali project sebelumnya dan kemudian kita lakukan juga localhost (disini aku menggunakan XAMPP).
Kedua, kita buat suatu folder di kepingan views dengan nama layout. Dalam folder layout ini, kita akan menyimpan file template utama dari dashboard, dan juga penampilan sajian dari web yang hendak kita buat.
File template / file views akan kita berikan nama main.blade.php yang ditaruh pada Resources - Views - Layout - main.blade.php. Sobat sanggup lihat pada gambar dibawah ini :
 |
| direktori main.blade.php |
Ketiga, kita buka file main.blade.php untuk menempatkan code template dan kemudian kawan ketikkan code berikut ini :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>@yield('title')</title> <!-- Custom fonts for this template--> <link href="{{ url('sbadmin/vendor/fontawesome-free/css/all.min.css')}}" rel="stylesheet" type="text/css"> <link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet"> <!-- Custom styles for this template--> <link href="{{ url('sbadmin/css/sb-admin-2.min.css')}}" rel="stylesheet"> <!-- Custom styles for this page --> <link href="{{ url('sbadmin/vendor/datatables/dataTables.bootstrap4.min.css')}}" rel="stylesheet"> </head> <body id="page-top"> <!-- Page Wrapper --> <div id="wrapper"> <!-- Sidebar --> <ul class="navbar-nav bg-gradient-primary sidebar sidebar-dark accordion" id="accordionSidebar"> <!-- Sidebar - Brand --> <a class="sidebar-brand d-flex align-items-center justify-content-center" href="index.html"> <div class="sidebar-brand-icon rotate-n-15"> <i class="fas fa-chess-knight"></i> </div> <div class="sidebar-brand-text mx-3">Web Admin <sup>Laravel</sup></div> </a> <!-- Divider --> <hr class="sidebar-divider my-0"> <!-- Nav Item - Dashboard --> <li class="nav-item"> <a class="nav-link" href="{{ url('/home') }}"> <i class="fas fa-fw fa-tachometer-alt"></i> <span>Dashboard</span></a> </li> <li class="nav-item"> <a class="nav-link" href="{{ url('/about') }}"> <i class="fas fa-laugh-wink"></i> <span>About</span></a> </li> <!-- Divider --> <hr class="sidebar-divider"> <!-- Heading --> <div class="sidebar-heading"> Interface </div> <!-- Nav Item - Pages Collapse Menu <li class="nav-item"> <a class="nav-link" href="{{ url('/pegawai')}}"> <i class="fas fa-users"></i> <span>Pegawai</span></a> </li>--> <li class="nav-item"> <a class="nav-link" href="{{ url('/employees')}}"> <i class="fas fa-users"></i> <span>Data Pegawai</span></a> </li> <!-- Nav Item - Utilities Collapse Menu --> <li class="nav-item"> <a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseUtilities" aria-expanded="true" aria-controls="collapseUtilities"> <i class="fas fa-fw fa-wrench"></i> <span>Utilities</span> </a> <div id="collapseUtilities" class="collapse" aria-labelledby="headingUtilities" data-parent="#accordionSidebar"> <div class="bg-white py-2 collapse-inner rounded"> <h6 class="collapse-header">Custom Utilities:</h6> <a class="collapse-item" href="utilities-color.html">Colors</a> <a class="collapse-item" href="utilities-border.html">Borders</a> <a class="collapse-item" href="utilities-animation.html">Animations</a> <a class="collapse-item" href="utilities-other.html">Other</a> </div> </div> </li> <!-- Divider --> <hr class="sidebar-divider d-none d-md-block"> <!-- Sidebar Toggler (Sidebar) --> <div class="text-center d-none d-md-inline"> <button class="rounded-circle border-0" id="sidebarToggle"></button> </div> </ul> <!-- End of Sidebar --> <!-- Content Wrapper --> <div id="content-wrapper" class="d-flex flex-column"> <!-- Main Content --> <div id="content"> <!-- Topbar --> <nav class="navbar navbar-expand navbar-light bg-white topbar mb-4 static-top shadow"> <!-- Sidebar Toggle (Topbar) --> <button id="sidebarToggleTop" class="btn btn-link d-md-none rounded-circle mr-3"> <i class="fa fa-bars"></i> </button> <!-- Topbar Search --> <form class="d-none d-sm-inline-block form-inline mr-auto ml-md-3 my-2 my-md-0 mw-100 navbar-search"> <div class="input-group"> <input type="text" class="form-control bg-light border-0 small" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button"> <i class="fas fa-search fa-sm"></i> </button> </div> </div> </form> <!-- Topbar Navbar --> <ul class="navbar-nav ml-auto"> <!-- Nav Item - Search Dropdown (Visible Only XS) --> <li class="nav-item dropdown no-arrow d-sm-none"> <a class="nav-link dropdown-toggle" href="#" id="searchDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-search fa-fw"></i> </a> <!-- Dropdown - Messages --> <div class="dropdown-menu dropdown-menu-right p-3 shadow animated--grow-in" aria-labelledby="searchDropdown"> <form class="form-inline mr-auto w-100 navbar-search"> <div class="input-group"> <input type="text" class="form-control bg-light border-0 small" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button"> <i class="fas fa-search fa-sm"></i> </button> </div> </div> </form> </div> </li> <div class="topbar-divider d-none d-sm-block"></div> <!-- Nav Item - User Information --> <li class="nav-item dropdown no-arrow"> <a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="mr-2 d-none d-lg-inline text-gray-600 small">User</span> <img class="img-profile rounded-circle" src="{{ url('sbadmin/img/undraw_profile.svg')}}"> </a> <!-- Dropdown - User Information --> <div class="dropdown-menu dropdown-menu-right shadow animated--grow-in" aria-labelledby="userDropdown"> <a class="dropdown-item" href="#"> <i class="fas fa-user fa-sm fa-fw mr-2 text-gray-400"></i> Profile </a> <a class="dropdown-item" href="#"> <i class="fas fa-cogs fa-sm fa-fw mr-2 text-gray-400"></i> Settings </a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#" data-toggle="modal" data-target="#logoutModal"> <i class="fas fa-sign-out-alt fa-sm fa-fw mr-2 text-gray-400"></i> Logout </a> </div> </li> </ul> </nav> <!-- End of Topbar --> <!-- Begin Page Content --> @yield('content') <!-- /.container-fluid --> </div> <!-- End of Main Content --> <!-- Footer --> <footer class="sticky-footer bg-white"> <div class="container my-auto"> <div class="copyright text-center my-auto"> <span>Copyright © wirahul <?php echo date('Y'); ?></span> </div> </div> </footer> <!-- End of Footer --> </div> <!-- End of Content Wrapper --> </div> <!-- End of Page Wrapper --> <!-- Scroll to Top Button--> <a class="scroll-to-top rounded" href="#page-top"> <i class="fas fa-angle-up"></i> </a> <!-- Logout Modal--> <div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Ready to Leave?</h5> <button class="close" type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body">Select "Logout" below if you are ready to end your current session.</div> <div class="modal-footer"> <button class="btn btn-secondary" type="button" data-dismiss="modal">Cancel</button> <a class="btn btn-primary" href="{{ url('/')}}">Logout</a> </div> </div> </div> </div> <!-- Bootstrap core JavaScript--> <script src="{{ url('sbadmin/vendor/jquery/jquery.min.js')}}"></script> <script src="{{ url('sbadmin/vendor/bootstrap/js/bootstrap.bundle.min.js')}}"></script> <!-- Core plugin JavaScript--> <script src="{{ url('sbadmin/vendor/jquery-easing/jquery.easing.min.js')}}"></script> <!-- Custom scripts for all pages--> <script src="{{ url('sbadmin/js/sb-admin-2.min.js')}}"></script> <!-- Datatables Page level plugins --> <script src="{{ url('sbadmin/vendor/datatables/jquery.dataTables.min.js')}}"></script> <script src="{{ url('sbadmin/vendor/datatables/dataTables.bootstrap4.min.js')}}"></script> <!-- Datatables Page level custom scripts --> <script src="{{ url('sbadmin/js/demo/datatables-demo.js')}}"></script> </body> </html> Tampilannya akan menyerupai ini nantinya :
 |
| tampilan dashboad dengan laravel |
Nah, pada code diatas kawan amati di kepingan berikut ini :
<!-- Begin Page Content --> @yield('content') <!-- /.container-fluid --> @yield digunakan pada metode template blade, sama fungsinya menyerupai section. Makara dengan menyertakan @yield('content') kita sanggup menempatkan halaman yang mengandung section 'content' di dalamnya.
Secara mudahnya, tempalate layout atau main.blade.php ini akan digunakan oleh banyak halaman. main.blade.php berfungsi selaku rumah yang hendak memuat isi / content dari halaman.php yang lain yang hendak kita buat nanti.
Keempat, kita akan menghasilkan content atau isi yang hendak dimunculkan pada template main.blade.php. Apa yang hendak kita munculkan ? tentunya tabel yang memperlihatkan data pegawai. Dan ini nanti akan diakses oleh user lewat sajian Data Pegawai.
Jadi, kini kita buat lagi folder gres dengan nama employee di folder views. Kita akan buat suatu file berjulukan index.blade.php yang hendak ditaruh pada direktori Resources - Views - Employee - index.blade.php.
 |
| direktori index.blde.php |
Kelima, buka file index.blade.php dan kemudian kita akan berikan code untuk memperlihatkan data pegawai dengan penampilan tabel. Untuk codenya, kawan sanggup ketikkan code berikut ini dalam file index.blade.php.
@extends('layout/main') @section('title','Pegawai | Home') @section('content') <!-- Begin Page Content --> <div class="container-fluid"> <h3 class="h3 mb-4 text-gray-800">Data Pegawai Laravel</h3> <!-- DataTales Example --> <div class="card shadow mb-4"> <div class="card-header py-3"> <a href="/employees/create" class="btn btn-success btn-icon-split"> <span class="icon text-white-50"> <i class="fas fa-user-plus"></i> </span> <span class="text">Tambah Data</span> </a> @if (session('status')) <div class="alert alert-success"> {{ session('status') }} </div> @endif </div> <div class="card-body"> <div class="table-responsive"> <table class="table table-bordered" id="dataTable" width="100%" cellspacing="0"> <thead> <tr> <th>#</th> <th>Nama</th> <th>No. Telepon</th> <th>Email</th> <th>Opsi</th> </tr> </thead> <tfoot> <tr> <th>#</th> <th>Nama</th> <th>No. Telepon</th> <th>Email</th> <th>Opsi</th> </tr> </tfoot> <tbody> @foreach ($employees as $pgw) <tr> <th scope="row">{{ $loop->iteration}}</th> <td>{{ $pgw->nama}}</td> <td>{{ $pgw->no_tlp}}</td> <td>{{ $pgw->email}}</td> <td> <a href="/employees/{{$pgw->id }}" class="btn btn-info btn-sm"><i class="far fa-eye"></i> Detail</a> <a href="/employees/{{$pgw->id}}/edit" class="btn btn-success btn-sm"><i class="fas fa-user-edit"></i> Update</a> <form action="/employees/{{$pgw->id }}" method="POST" class="d-inline"> @method('delete') @csrf <button type="submit" class="btn btn-danger btn-sm"><i class="fas fa-trash-alt"></i> Delete</button> </form> </td> </tr> @endforeach </tbody> </table> </div> </div> </div> <!-- /.container-fluid --> @endsection Sesuai dengan langkah ketiga diatas, kita sudah menghasilkan template main yang hendak menjadi dasar untuk memperlihatkan content / isi. Makara pada index.blade.php ini merupakan conten/isi yang hendak ditampilkan saat user mengklik sajian Data Pegawai.
Sehingga, kita membutuhkan template main.blade.php yang ada di layout. cara memanggilnya yakni dengan @extends('layout/main'). Jadi, halaman home/index dari Data Pegawai membutuhkan template main.blade.php.
Selanjutnya, content yang ada di tengah tempalate atau isi yang hendak kita munculkan kita berikan section penanda pada code file index.blade.php yakni dengan @section dan diakhiri @endsection, menyerupai berikut :
@section('content') <!-- Begin Page Content --> <div class="container-fluid"> <h3 class="h3 mb-4 text-gray-800">Data Pegawai Laravel</h3> ........................ ........................ </div> <!-- /.container-fluid --> @endsection Keenam, kita akan menghasilkan routes yang mengarahkan user ke penampilan data pegawai saat user tersebut mengklik sajian Data Pegawai. Sobat buka kembali file web.php di folder Resources - Routes - Web.php dan kawan tambahkan code berikut ini :
Route::get('/employees', [EmployeesController::class, 'index']); Ketujuh, kita siapkan databasenya. Pada langkah kelima, kita mengundang beberapa data pegawai menyerupai Nama, No. Telepon, dan Email. Namun pada database, akan kita simpan datanya lebih kompleks sedikit yakni : id, no_ktp, nama, alamat, email, no_tlp, created_at, dan updated_at.
Untuk menghasilkan databasenya, silahkan kawan gunakan phpmyadmin dengan mengaktifkan apalagi dahulu MySQL di xampp. Pada contoh, aku buat nama databasenya db_laravel dan menghasilkan tabel employee dengan nama selaku employees. Sobat sanggup memperhatikan gambar berikut ini :
 |
| tabel database |
Kedelapan, kita sudah sukses menghasilkan databasenya. Sekarang kita isikan suatu data sembarang, atau data dummy untuk menganalisa dan mengundang datanya pada tabel data pegawai.
Setelah itu, kita kembali ke code editor. Untuk sanggup mengakses database yang sudah kita buat tadi, kita perlu mengganti setting database di file .env yang sanggup kawan dapatkan di root folder project sobat. Perhatikan gambar berikut ini untuk menemukannya.
 |
| direktori file .env |
Pada bagain DB_DATABASE , kawan ubah dengan nama database yang dibuat. Pada pola diisi dengan db_laravel.
Kesembilan, kita akan buat controllernya di direktori Http - Controller - EmployeesController.php dengan cara mengetikkan php artisan make:controller NamaController --resource di terminal. Sehingga nanti di http - controller - akan pribadi terbentuk controller gres sesuai nama yang kawan buat. Pada contoh, dibentuk nama EmployeesController.php.
Buka file EmployeesCotroller.php dan kawan sanggup ketikkan code berikut ini di kepingan method index().
<?php namespace AppHttpControllers; use AppModelsEmployee; use IlluminateHttpRequest; use SymfonyContractsServiceAttributeRequired; class EmployeesController extends Controller { public function index() { $employees = Employee::all(); return view('employee.index', ['employees' => $employees]); } Kesepuluh, kita menghasilkan versi di direktori App - Models - Employee.php. Sobat silahkan buat Models dengan nama yang diinginkan. Kalau kawan ingin cepat menjadikannya , silahkan ketikkan di terminal php artisan make:model namaModels.
Kalau kawan menjadikannya sendiri, sanggup kawan ketikkan code berikut ini :
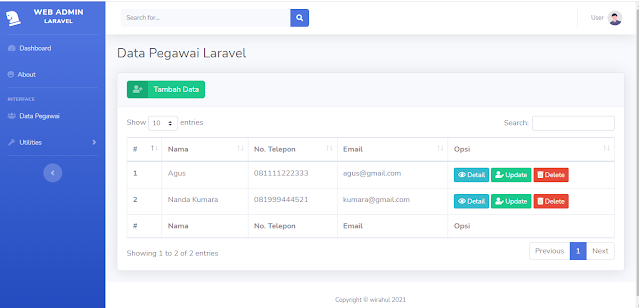
<?php namespace AppModels; use IlluminateDatabaseEloquentFactoriesHasFactory; use IlluminateDatabaseEloquentModel; class Employee extends Model { //use HasFactory; protected $fillable = ['no_ktp', 'nama', 'alamat', 'email', 'no_tlp']; } Oke, semua step sudah kita lengkapi, kini kawan save dan lakukan server dari projek kawan dengan mengetik php artisan serve di terminal. Dan berikut ini merupakan penampilan dari Data Pegawai :
 |
| tampilan data pegawai dengan laravel |
Demikian bimbingan untuk tahap CRUD Data Pegawai dengan Laravel kepingan READ DATA. Setelah kepingan ini kita akan membahas tentang Create Data, Update Data, dan Delete Data. Untuk itu, silahkan kawan datangi terus ketutrare.com .
Oke sobat, sekian dahulu bimbingan kali ini. Untuk Database, kawan sanggup download pada link dibawah. Terimakasih, salam ketutrare.com.
LINK DOWNLOAD
Demikianlah Artikel Crud Data Pegawai Dengan Laravel (Read Data)
Anda sekarang membaca artikel Crud Data Pegawai Dengan Laravel (Read Data) dengan alamat link https://catalinmiu.blogspot.com/2000/02/crud-data-pegawai-dengan-laravel-read.html