Membuat Form Login Dan Form Pendaftaran Di Laravel
Judul : Membuat Form Login Dan Form Pendaftaran Di Laravel
link : Membuat Form Login Dan Form Pendaftaran Di Laravel
Membuat Form Login Dan Form Pendaftaran Di Laravel
Halo kawan ketutrare, bagaimana kabar soba semua ? mudah-mudahan senantiasa dalam kondisi sehat dan berhasil ya. Kali ini kita akan membahas bimbingan web yaitu Membuat Form Login dan Form Registrasi di Laravel.
Jadi pada bimbingan kali ini , kita akan terapkan form login dan form pendaftaran pada framework laravel. Untuk memudahkan kita menghasilkan formnya, kita akan mengambil form ini dari template sbadmin. Nah, buat kawan yang juga ingin memakai template ini, silahkan download ya di halaman klik disini).
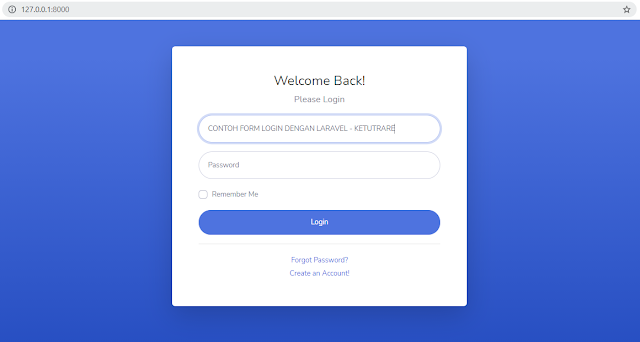
Kita akan menghasilkan suatu view login, dengan nama login.blade.php . Pada file login.blade.php, kita ketikkan code berikut ini :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Web Laravel - Login</title> <!-- Custom fonts for this template--> <link href="{{ url('sbadmin/vendor/fontawesome-free/css/all.min.css')}}" rel="stylesheet" type="text/css"> <link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet"> <!-- Custom styles for this template--> <link href="{{ url('sbadmin/css/sb-admin-2.min.css')}}" rel="stylesheet"> </head> <body class="bg-gradient-primary"> <div class="container"> <!-- Outer Row --> <div class="row justify-content-center"> <div class="col-lg-6"> <div class="card o-hidden border-0 shadow-lg my-5"> <div class="card-body p-0"> <!-- Nested Row within Card Body --> <div class="row"> <div class="col-lg"> <div class="p-5"> <div class="text-center"> <h1 class="h4 text-gray-900">Welcome Back!</h1> <p>Please Login</p> </div> <form class="user"> <div class="form-group"> <input type="email" class="form-control form-control-user" id="exampleInputEmail" aria-describedby="emailHelp" placeholder="Enter Email Address..."> </div> <div class="form-group"> <input type="password" class="form-control form-control-user" id="exampleInputPassword" placeholder="Password"> </div> <div class="form-group"> <div class="custom-control custom-checkbox small"> <input type="checkbox" class="custom-control-input" id="customCheck"> <label class="custom-control-label" for="customCheck">Remember Me</label> </div> </div> <a href="{{ url('home')}}" class="btn btn-primary btn-user btn-block"> Login </a> </form> <hr> <div class="text-center"> <a class="small" href="">Forgot Password?</a> </div> <div class="text-center"> <a class="small" href="{{ url('/register')}}">Create an Account!</a> </div> </div> </div> </div> </div> </div> </div> </div> </div> <!-- Bootstrap core JavaScript--> <script src="{{ url('sbadmin/vendor/jquery/jquery.min.js')}}"></script> <script src="{{ url('sbadmin/vendor/bootstrap/js/bootstrap.bundle.min.js')}}"></script> <!-- Core plugin JavaScript--> <script src="{{ url('sbadmin/vendor/jquery-easing/jquery.easing.min.js')}}"></script> <!-- Custom scripts for all pages--> <script src="{{ url('sbadmin/js/sb-admin-2.min.js')}}"></script> </body> </html>  |
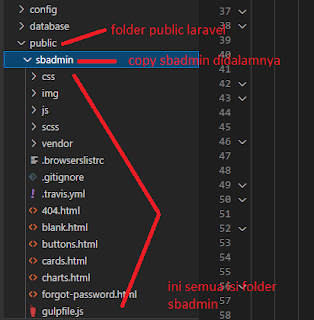
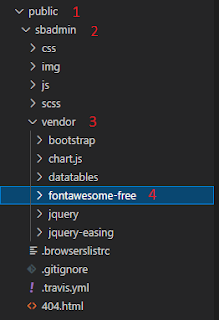
| letak posisi css sbadmin di laravel |
<link href="{{ url('sbadmin/vendor/fontawesome-free/css/all.min.css')}}" rel="stylesheet" type="text/css">  |
| letak posisi css sbadmin di laravel |
- adalah folder public (tempat kita mengcopy folder sbadmin)
- adalah folder sbadmin, dan kita klik panah di sebelah kiri untuk menyaksikan isinya
- adalah folder vendor, kawasan dari semua css disimpan
- adalah folder fontawesome-free, kawasan dimana all.min.css disimpan dan kita arahkan ke css tersebut.
Ketiga, kini kita buat routesnya. Karena kita ingin memperlihatkan form login apalagi dahulu, jadi kita buat routes saat user mengakses root dari web maka akan diarahkan ke form login.
Sobat silahkan buka file web.php di folder routes - web.php . Dalam folder web.php kita tuliskan routes untuk setiap user akan mengakses form login apalagi dulu saat ia mengakses webnya. Sobat sanggup amati gambar berikut :
 |
| file routes pada web.php |
Dalam file web.php sobat ketikkan :
Route::get('/', [LoginController::class, 'index']); Jadi, saat ada user yang mengakses root atau '/' , maka akan diarahkan ke controller Login dan mengakses method index.
dan di code login atau di performa login, saat user mengklik Create an Account maka user akan diarahkan ke santapan registrasi. Dan kawan sanggup ketikkan code berikut di file web.php
Route::get('/register', [LoginController::class, 'register']); Jadi, saat '/register' diakses oleh user, maka akan diarahakan ke controller LoginController dan mengases method register.
Keempat, kita akan menghasilkan controllernya. Untuk menghasilkan controller, kawan sanggup menghasilkan file .php gres di Apps - Http - Controller - filecontroller.php. Sobat sanggup amati gambar berikut agar lebih mengerti.
 |
| mengakses file controller LoginController.php |
<?php namespace AppHttpControllers; use IlluminateHttpRequest; class LoginController extends Controller { /** * Display a listing of the resource. * * @return IlluminateHttpResponse */ public function index() { return view('login'); } /** * Show the form for creating a new resource. * * @return IlluminateHttpResponse */ public function create() { // } /** * Store a newly created resource in storage. * * @param IlluminateHttpRequest $request * @return IlluminateHttpResponse */ public function store(Request $request) { // } /** * Display the specified resource. * * @param int $id * @return IlluminateHttpResponse */ public function show($id) { // } /** * Show the form for editing the specified resource. * * @param int $id * @return IlluminateHttpResponse */ public function edit($id) { // } /** * Update the specified resource in storage. * * @param IlluminateHttpRequest $request * @param int $id * @return IlluminateHttpResponse */ public function update(Request $request, $id) { // } /** * Remove the specified resource from storage. * * @param int $id * @return IlluminateHttpResponse */ public function destroy($id) { // } public function register() { return view('register'); } } Sobat amati di pada code diatas di kepingan method "index" dan "register" sperti code berikut :
public function index() { return view('login'); } public function register() { return view('register'); }  |
| letak register.blade.php |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Web Laravel - Register</title> <!-- Custom fonts for this template--> <link href="{{ url('sbadmin/vendor/fontawesome-free/css/all.min.css')}}" rel="stylesheet" type="text/css"> <link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet"> <!-- Custom styles for this template--> <link href="{{ url('sbadmin/css/sb-admin-2.min.css')}}" rel="stylesheet"> </head> <body class="bg-gradient-primary"> <div class="container"> <div class="card o-hidden border-0 shadow-lg my-5 col-lg-7 mx-auto"> <div class="card-body p-0"> <!-- Nested Row within Card Body --> <div class="row"> <div class="col-lg"> <div class="p-5"> <div class="text-center"> <h1 class="h4 text-gray-900 mb-4">Create an Account!</h1> </div> <form class="user"> <div class="form-group row"> <div class="col-sm-6 mb-3 mb-sm-0"> <input type="text" class="form-control form-control-user" id="exampleFirstName" placeholder="First Name"> </div> <div class="col-sm-6"> <input type="text" class="form-control form-control-user" id="exampleLastName" placeholder="Last Name"> </div> </div> <div class="form-group"> <input type="email" class="form-control form-control-user" id="exampleInputEmail" placeholder="Email Address"> </div> <div class="form-group row"> <div class="col-sm-6 mb-3 mb-sm-0"> <input type="password" class="form-control form-control-user" id="exampleInputPassword" placeholder="Password"> </div> <div class="col-sm-6"> <input type="password" class="form-control form-control-user" id="exampleRepeatPassword" placeholder="Repeat Password"> </div> </div> <a href="login.html" class="btn btn-primary btn-user btn-block"> Register Account </a> </form> <hr> <div class="text-center"> <a class="small" href="{{ url('/')}}">Already have an account? Login!</a> </div> </div> </div> </div> </div> </div> </div> <!-- Bootstrap core JavaScript--> <script src="{{ url('sbadmin/vendor/jquery/jquery.min.js')}}"></script> <script src="{{ url('sbadmin/vendor/bootstrap/js/bootstrap.bundle.min.js')}}"></script> <!-- Core plugin JavaScript--> <script src="{{ url('sbadmin/vendor/jquery-easing/jquery.easing.min.js')}}"></script> <!-- Custom scripts for all pages--> <script src="{{ url('sbadmin/js/sb-admin-2.min.js')}}"></script> </body> </html>  |
| tampilan form registrasi |
Demikianlah Artikel Membuat Form Login Dan Form Pendaftaran Di Laravel
Anda sekarang membaca artikel Membuat Form Login Dan Form Pendaftaran Di Laravel dengan alamat link https://catalinmiu.blogspot.com/2000/02/membuat-form-login-dan-form-pendaftaran.html